Dieser Beitrag wurde vor mehr als 12 Jahren veröffentlicht. Daher kann es sein, dass sein Inhalt oder ein Teil davon nicht mehr aktuell ist.
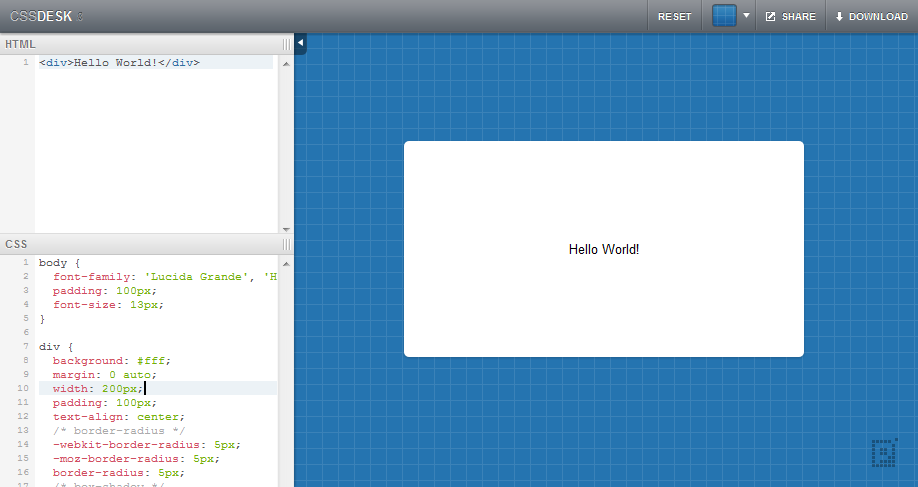
Als Webdesigner hat man es öfter mal, dass man gucken möchte, wie etwas aussieht, wie man es lösen kann oder man will einfach nur ein bisschen rumprobieren. Es ist immer wieder mühseelig dafür extra den Codeeditor zu öffnen, eine Datei zu erstellen, und diese dann im Browser aufzurufen. Schöner wäre es doch, wenn man einfach eine Seite aufruft und dann loslegen kann. Dafür gibt es CSSDesk.

Ich nutze das Tool des Öfteren Mal. Auch mein Android-Formular wurde komplett damit erstellt, als ich kurz Langeweile hatte. Schnell mal eben was testen, ist eigentlich immer praktisch, gerade wenn man immer mal wieder was am Design ändert. Zum Beispiel an einem Blog, dort gibt es keine Live-Vorschau, wenn ich was Ändere. Wenn ich die CSS-Datei anpasse, dann ist sie auch live. Mit CSSDesk hat man ein kleines Tool zur Hand, welches euch etwas helfen kann. Wie gesagt, ich nutze es sehr gerne und empfehle es seit einige Zeit auch immer wieder. Nun seid ihr dran ;)