Dieser Beitrag wurde vor mehr als 9 Jahren veröffentlicht. Daher kann es sein, dass sein Inhalt oder ein Teil davon nicht mehr aktuell ist.
Ich nutze Windows 8 sehr gerne. Insbesondere der Startscreen hat es mir angetan, da ich ihn einfach für sehr viel praktischer halte, als das alte Startmenü, was nicht mehr als eine Liste war. Der neue Startscreen ist einfach viel personalisierbarer, als es das Starmenü je war. Wie vielseitig der Startscreen von Windows 8 ist, kann man oft sehen. Was viele nicht wissen, man kann auch eine Website-Kachel erstellen, welche sogar die neuesten Beiträge anzeigen kann.
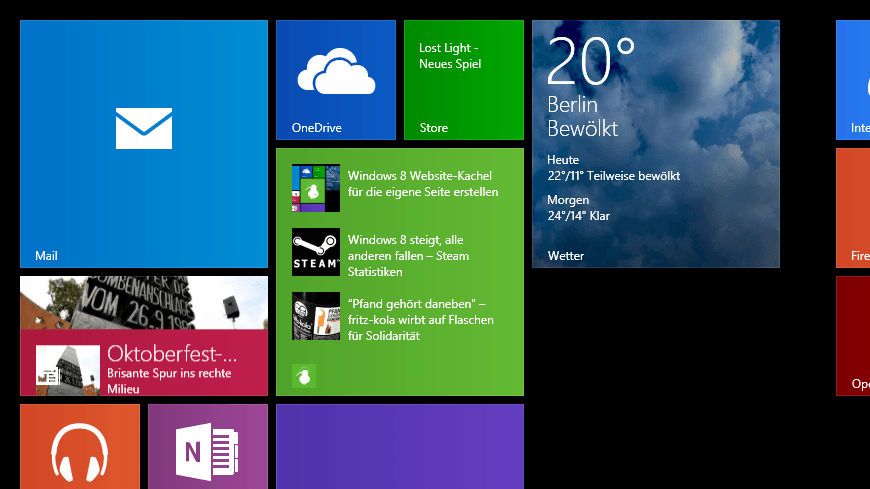
Auch für diesen Blog habe ich für Windows 8 eine Website-Kachel erstellt. Das hatte ich schon unter dem alten Namen, doch verlor es etwas aus den Augen. Wie das aussieht, sieht man im großen Bild über diesem Absatz.

Der Vorteil darin ist in erster Linie das Design. Am Beispiel von mobiFlip sieht man, wie eine Kachel in Windows 8 aussieht, wenn man keine gesonderte Website-Kachel für Windows 8 erstellt. Es ist einfach eine Farbe mit dem Apple-Touch-Icon drauf, schön ist anders. Bei der Website-Kachel kann man die Bilder in den einzelnen Größen selbst festlegen und so das Aussehen perfekt bestimmen.
Ein weiterer Vorteil ist auf jeden Fall die Einbindung des RSS-Feeds. Genau, man kann daraus Live-Kacheln für die eigene Website erstellen. Je nach Kachelgröße werden hier einzelne Beiträge mit Bild und Titel angezeigt oder auch die letzten drei Beiträge mit dem Titel und kleinen Vorschaubildern, auf der großen Kachel. Das sieht dann so aus:

Der Vorteil ist klar: Ich sehe neben dem Wetter, den News, meinen Mails und einigen anderen Dingen auf dem Startscreen direkt ob mein Lieblingsblog neue Beiträge hat. An dieser Sache gibt es allerdings einen kleinen Haken. Dieser RSS-Feed kann nur gezogen werden, wenn man den Internet Explorer 11 als Standardbrowser eingestellt hat. Das sind auf diesem Blog immerhin knapp 5%. Dennoch wird das leider viele Leute ausschließen. Was dann noch bleibt ist die schönere Kachel mit dem Icon. Definitiv noch ein Mehrwert, aber eben nicht mehr ganz so toll, wie mit RSS-Feed.
Website-Kacheln auch auf Windows Phone

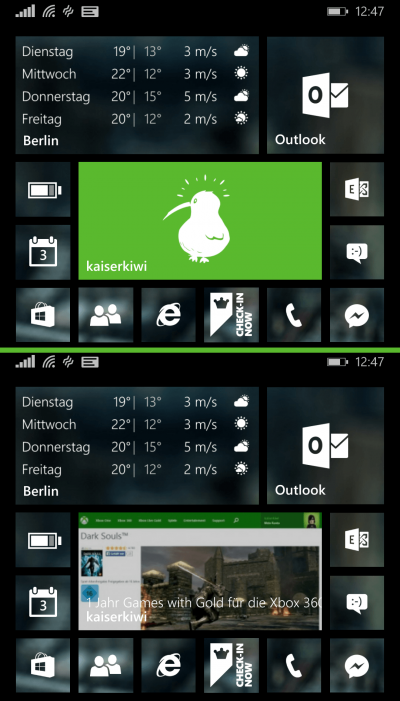
Wo es allerdings immer funktioniert ist Windows Phone, denn auch hier funktionieren diese Kacheln. Normalerweise bekommt man, wenn man eine Website auf Windows Phone anpinnt, einen Screenshot der Ansicht, die man gerade gesehen hat. Wenn man eine Website-Kachel hat, dann kann man diese natürlich wesentlich schöner in drei Größen anordnen. Das große Quadrat und die breite Kachel haben hierbei ebenso wie bei Windows 8 am Desktop den RSS-Feed mit den Beitragsbildern.
So kann sich an sich jeder Webseitenbetreiber, der eine Website-Kachel erstellt eine App für Windows Phone sparen – zumindest sofern er keine zusätzlichen Funktionen wie Push-Benachrichtigungen anbieten will und eine mobile Seite hat. Finde ich auf jeden Fall gut und ich würde mich freuen, wenn ich das bei mehreren Seiten finden würde, da ich die Funktion echt gerne nutze, gerade am Smartphone.
Website-Kacheln erstellen
Um eine solche Kachel zu erstellen, bietet Microsoft die Seite buildmypinnedsite.com an. Hier kann man in 3 einfachen Schritten an seine Website-Kachel kommen und somit diese Funktion nutzen. Wer entsprechendes Bildmaterial vorrätig hat (Die größte Kachel ist 558×558 Pixel groß), der kann sich in 1-2 Minuten selbst eine solche Website-Kachel erstellen und damit den Lesern auf einfachste Weise einen kleinen zusätzlichen Service bieten.