Dieser Beitrag wurde vor mehr als 14 Jahren veröffentlicht. Daher kann es sein, dass sein Inhalt oder ein Teil davon nicht mehr aktuell ist.
Und können gut aussehende Seiten überhaupt barrierefrei sein? Diese Frage beschäftigt wohl viele und das ist auch begründet. Denn viele barrierefreie – ich meine damit eher barrierearm, doch mit barrierefrei weiß jeder, was gemeint ist – Seiten sehen meist eher einfach gestrickt aus und meist sogar hässlich. Hingegen sind die gut aussehenden Seiten meist unzugänglich und schlecht umgesetzt. Doch das geht auch anders!
Barrierefrei bedeutet nicht gleich, dass die Seite schlecht aussehen muss. In den meisten Fällen liegt es einfach daran, dass die Entwickler zu faul sind etwas Gutes aus der Seite herauszuholen. Oder aber auch, sie sind so stolz darauf, dass jeder die Seite ohne Einschränkungen betrachten kann, dass sie auf das Aussehen gar nicht mehr achten. Oft kommt auch einfach fehlendes Wissen dazu, wie man etwas korrekt umsetzen kann.
Hässlich aber barrierefrei
Barrierefreie Seiten sind oft sehr einfach aufgebaut, keine oder wenige Designgrafiken, ein langweiliger Aufbau. Ein gutes Beispiel für eine barrierefreie Seiten ist die Website von Ingo Turski. Diese Seite ist – nach Ingos Aussagen – für alle Randgruppen gut zu bedienen. Blinde, Taube, körperlich Beeinträchtigte – auf jeden Gerät und Monitor etc. Allerdings ist diese Seite eher schlicht vom Aussehen her – manche sagen sogar schlecht.
Aber Design ist keine Barriere. So könnte man durch ein paar einfache Änderungen am CSS die Seite ansehnlicher machen, sie für unbeeinträchtigte Webuser besser und angenehmer lesbar machen (Zum Beispiel den Blocksatz entfernen), das Design aus den 90ern etwas aktualisieren und auch so jemanden auf der Seite behalten, der etwas Anspruch an das Aussehen einer Website hat. Somit könnte er sich und auch anderen beweisen, dass er nicht nur für beeinträchtigte seine Seite erstellt hat.
Und so geht es vielen Webmastern, die auf Barrierefreiheit im Web setzen. Sie haben eine Website, welche von allen gelesen werden, doch die unbeeinträchtigten (normalen) Besucher haben meist ein Problem damit, sich auf der Seite zurecht zu finden und Gefallen an dem Aussehen zu finden. Bei dem oben genannten Beispiel ist das Faulheit, wie bei vielen Seiten, doch oft ist auch das fehlende Wissen ein Grund. Man weiß nicht wie man es umsetzen kann und bevor man nachfragt und somit zeigt, dass man nicht alles kann lässt man es lieber gleich.
Hübsch aber voller Barrieren
Es gibt aber auch die andere Seite. Ein wunderschönes Design, aufwändig aufbereitet, an jeder Ecke etwas neues zu entdecken. Doch ein Blinder würde schon an der Navigation scheitern, da diese ohne Fallback-Lösung mit JavaScript umgesetzt wurde. Doch selbst wenn das nicht so wäre, wäre da dann noch das Tabellendesign, der Code – welcher meist nicht valide ist und mit dem spezielle Programme dann nicht richtig umgehen können und diverse andere Faktoren wie Überschriften – welche dann meist nicht einmal als solche ausgezeichnet sind – als Grafik und ohne Alternativtext.
Für alle, die JavaScript und Bilder aktiviert haben und auch den Browser wie die Mehrheit nutzen können ist die Seite dann toll. Sie sieht gut aus, dass man sich schlecht zurecht findet ignoriert man, da die Navigation einen tollen Effekt hat und auch die fast unlesbaren Überschriften sind egal, weil sie ja mit einer schönen Grafik hervorgehoben sind. Also eine typische gut aussehende Seite, welche man sehr oft im Internet findet – besonders bei großen Firmen.
Hierfür könnt ihr euch ein x-beliebiges Beispiel nehmen von den Seiten, welche euch gerade eingefallen sind. Ich denke es sind mehrere. Aber das zu dem ich eigentlich kommen wollte, kommt jetzt.
Barrierefrei und gutaussehend
Es gibt natürlich auch noch das dazwischen. Die Seiten, welche viel Wert auf Barrierefreiheit setzen, doch zugleich das Design nicht vernachlässigen. Denn diese Leute wissen: Design ist keine Barriere. Dazu könnte man jetzt einige Seiten herauskramen und die Links dazu hier anheften, doch wozu die Mühe wenn es eine Seite gibt, welche dies eindrucksvoll zeigt.
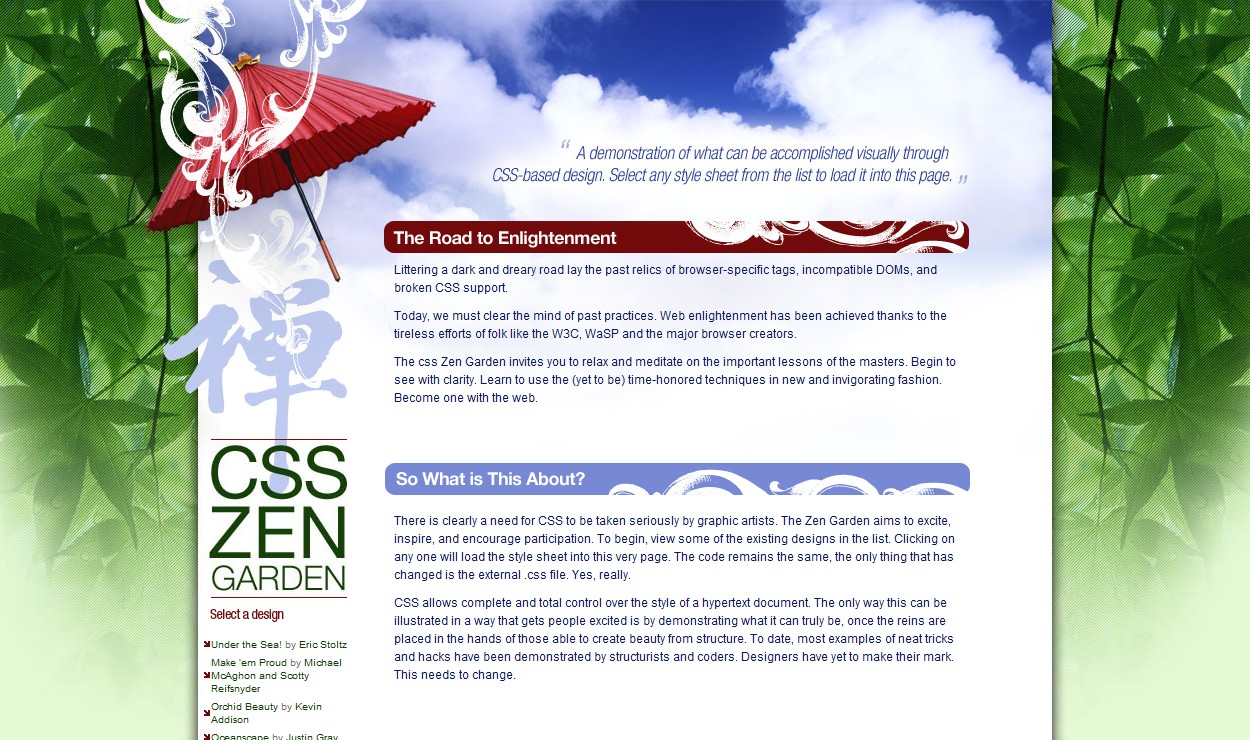
Der CSS-Zen Garden ist wohl eine der bekanntesten Seiten unter Webdesignern. Eine Seite, welche immer den gleichen HTML-Code hat, doch mit verschiedenen Stylesheets immer anders aussieht. Viele werden diese Seite bisher nur als Designspielerei gesehen haben, oder als Möglichkeit zu zeigen, was man mit CSS machen kann. Das is es auch – keine Frage – doch es ist auch ein gutes Beispiel dafür, dass barrierefreie Seiten nicht schlecht aussehen müssen.

In nun knapp 200 CSS-Dateien verstecken sich wirklich wunderschöne Designs, welche durch die verschiedensten CSS-Techniken erstellt wurden und noch immer barrierefrei sind. Ist ja auch klar, denn am HTML-Code wird nie etwas verändert – lediglich die CSS-Datei wird ausgetauscht. Das Design Kyoto Forest ist ein schönes Beispiel dafür.
Durch einfache Positionierungen und ein paar Bildern wurde aus der Seite extrem viel heraus geholt. Jetzt stelle man sich einmal vor, man kann noch weitere Klassen hinzufügen oder noch weitere Elemente. Dadurch kann man sehr viel heraus holen, was beim CSS-Zen Garden gar nicht möglich ist. Oder man bedenke die Möglichkeiten mit dem kommenden CSS3.
Fazit
Es ist also möglich ein wunderschönes Design zu erstellen, welches nach wie vor barrierefrei ist. Alle Seiten welche barrierefrei sind, haben lediglich Entwickler, welcher entweder zu faul sind oder einfach nicht ausreichend CSS-Kenntnisse haben um die Seite vernünftig zu gestalten.