Dieser Beitrag wurde vor mehr als 12 Jahren veröffentlicht. Daher kann es sein, dass sein Inhalt oder ein Teil davon nicht mehr aktuell ist.
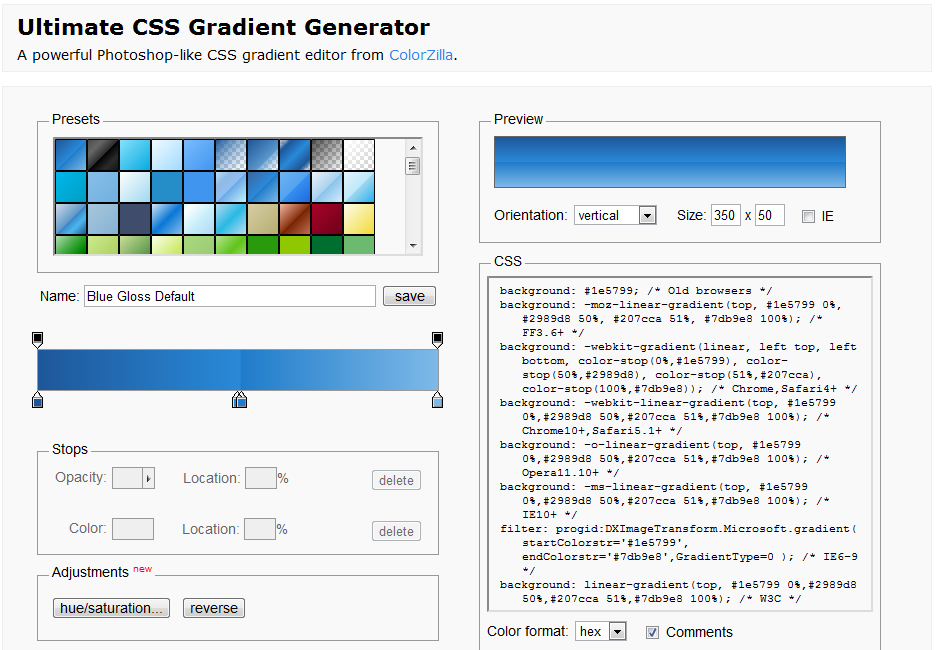
Ich hatte ja vor geraumer Zeit bereits einen CSS3-Verlaufgenerator vorgstellt, doch habe ich mittlerweile ein Werkzeug gefunden, was die Arbeit noch zuverlässiger und besser verrichtet. Dazu gibt es einen Haufen an Presets.

Viel gibt es nicht zu sagen. Die Bedienung ist Kinderleicht und erinnert etwas an Photoshop. Die Möglichkeiten sind nahezu unbegrenzt und die Palette an Presets ist extrem Hilfreich und spart Arbeit. Achso ja, die Browserkompatibilität ist übrigens überragend und deckt nicht nur Chrome, Safari und Firefox ab, wie der oben erwähnte Generator. Selbst der Internet Explorer spielt da mit. Somit steht CSS-Verläufen nichts mehr im Wege!