Dieser Beitrag wurde vor mehr als 13 Jahren veröffentlicht. Daher kann es sein, dass sein Inhalt oder ein Teil davon nicht mehr aktuell ist.
Vor Kurzem habe ich mal wieder einen Versuch gewagt. Ich bin von Firefox auf Chrome umgestiegen. Da ich ja bekanntermaßen irgendwas mit Webdesign und so mache, brauche ich den Browser allerdings auch als Werkzeug und nicht nur um mir lustige Videos auf YouTube anzusehen. Hieran ist Chrome bisher immer wieder gescheitert. Doch langsam tut sich auch im Bereich Chrome-AddOns etwas und ich bekomme gewohnte AddOns von Firefox auch dort.

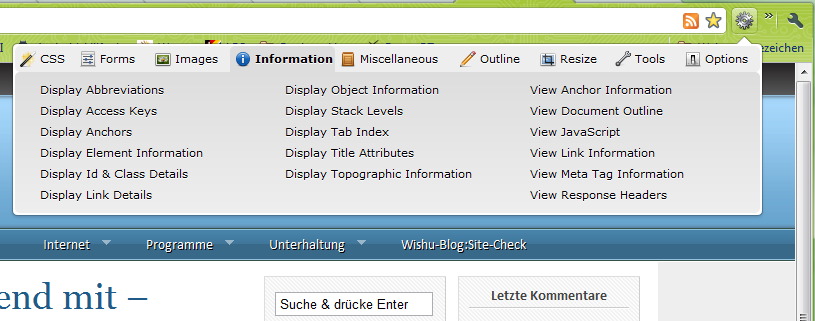
Dieses AddOn für Google Chrome bietet, soweit ich das sehe, genau die gleichen Features wie die WebDeveloper-Toolbar, welche ich auch in Firefox immer genutzt habe. Ohne dieses Tool möchte ich auch an sich nicht arbeiten, da es einfach zu viele nützliche Funktionen hat.
Näher darauf eingehen möchte ich an sich jetzt eigentlich nicht, da alleine schon jede Kategorie einen eigenen Beitrag wert wäre, doch jeder sollte das AddOn auf jeden Fall mal ausprobieren. Vorausgesetzt natürlich, er ist WebEntwickler oder WebDesigner :D
Es gibt allerdings auch noch ein paar kleine Dinge, die mir noch nicht so gut gefallen. Wenn ich zum Beispiel die Elementinformationen anzeigen lasse und dabei über einen Link fahre, dann wird der Anfang des Pfads von der auftauchenden Statuszeile verdeckt. Ebenso funktioniert das Bearbeiten der CSS live im Browser noch nicht ganz so gut, wie in Firefox. Und leider ist es noch auf Englisch. Beim letzten Punkt habe ich mich aber mit dem Entwickler in Verbindung gesetzt um ihm bei der Übersetzung behilflich zu sein.
Ganz von Firefox komme ich also leider nach wie vor nicht weg. Aber das Surfen ist vollkommen auf Chrome umgewandert.
Zum AddOn für Chrome geht es im Übrigen hier: Google Chrome – WebDeveloper
Update
In der Nacht hat mir der Entwickler (Chris Pederick) per Twitter zwei Nachrichten zukommen lassen:
@ The Chrome version of the extension is not easily localizable right now, but I’m hoping to fix that in the next release
Frei übersetzt: Die Übersetzung seiner derzeitigen Version für Chrome ist nicht wirklich einfach. Er versucht es beim nächsten Release zu ändern
@ Look for a blog post about it when I get to that and thanks for the offer of help – I’ll definitely take you up on it
Frei übersetzt: Ich soll nach einem Blogpost ausschau halten. Er dankt mir für das Angebot und kommt definitiv darauf zurück.
Coole Sache ;)
Kennt ihr zufällig noch ein paar unverzichtbare AddOns für Googles Browser Chrome? Die Kommentare sind wie immer offen ;)
Ich kann noch empfehlen:
Autocomplete = on http://goo.gl/bSjq speichert Passwörter auch in Felder, in denen es verhindert wird, z.B. Paypal.
Window Resizer http://goo.gl/1jrI Wer an nem 24 Zoll Monitor und größer arbeitet und evtl. was mit Webentwicklung zu tun, für den kann es sehr nützlich sein.
Hallo René,
Autocomplete sollte man aber nur verwenden, wenn man ganz genau weiß, dass niemand sonst an den Rechner geht. Gerade bei Seiten wie Paypal oder Bankseiten hat es durchaus seinen Sinn, dass es nicht funktioniert. Also sind solche AddOns mit Vorsicht zu genießen.
Und zu Window Resizer. Da muss ich dir Recht geben. In der Firefoxversion von der Webdeveloper Toolbar kann man noch weitere Größen hinzufügen. Bei der Chromeversion fehlt das leider noch.
Gruß
Wishu
Obwohl der Artikel von 2010 ist, hat er mir heute geholfen. War nämlich auf der Suche nach einer Erweiterung für Chrome. Bin zwar keine Web-Designerin, muss aber gelegentlich kontrollieren, ob ein Cookie gesetzt wird. Dafür ist diese Erweiterung eigentlich zu umfangreich; alternativ habe ich noch http://goo.gl/5emY29 gefunden. Mal sehen, womit ich besser zurechtkomme.
Gruß Marion
Hallo Marion,
für deinen Fall brauchst du nicht einmal eine Erweiterung. Hierfür reichen die Entwicklertools vollkommen aus. Wenn du auf einer Website F12 drückst, kannst du oben in den Reitern auf »Resources« klicken. Dort findest du in der Seitenleiste links den Punkt »Cookies«. Wenn du das aufklappst, siehst du alle Cookies, die auf dieser Seite gesetzt/ausgelesen werden.
Gruß
Wishu
P.S.: Freut mich, dass auch alte Beiträge von mir noch hilfreich sein können :)