Dieser Beitrag wurde vor mehr als 12 Jahren veröffentlicht. Daher kann es sein, dass sein Inhalt oder ein Teil davon nicht mehr aktuell ist.
Joa, da hatte ich gestern kurz Langeweile und hab dann mal 30 Minuten meiner Mittagspause genutzt um eine kleine CSS-Fingerübung zu machen. Ich persönlich mag ja das Design von Android-Gingerbread recht gerne, zumindest in bestimmten Bereichen, das ganze schwarz gefällt mir nicht so. Allerdings die Formulare und deswegen habe ich einfach mal ein bisschen rumgespielt. Da ich das Ergebnis ganz ok finde, wollte ich es euch mal als Freebie zum Download anbieten.

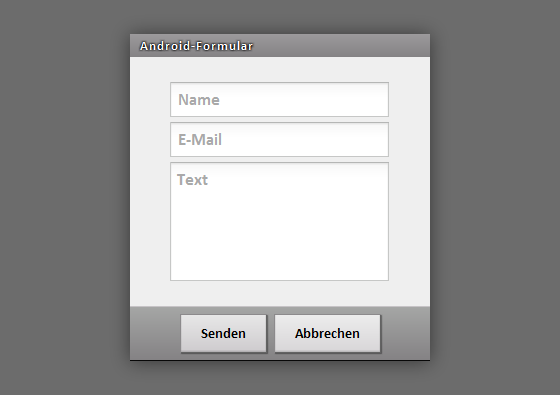
Das Design ist ziemlich genau dem der Formulare in Android-Gingerbread nachempfunden wie man sieht. Soweit es mir mit CSS möglich war, habe ich es einfach mal auf die Schnelle nachgebaut. Dass es nicht zu 100% so aussieht, wie Android, ist dadurch geschuldet, dass ich ersten MIUI auf meinem Desire habe und somit nicht die Standardoberfläche und zweitens der einzige nützliche Screenshot einfach nur schlecht war.
Das Ding ist erfolgreich getestet in FF6, Chrome 14, IE9 und Opera 11.50. Bei Firefox sollte es bis Version 4 komplett identisch sein, darunter fehlen evtl Schatten oder andere CSS3-Spielereien. Chrome sollte es viele Versionen drunter auch noch Alles problemlos schaffen. Opera, genau so. Der Internet Explorer ist auch hier wieder ein kleiner Außenseiter, denn er hat ein kleines Defizit bei den Verläufen. Macht sich allerdings nur in den Textfeldern direkt bemerkbar, da der Verlauf einfach durch geht und nicht auf die oberen 15px beschränkt ist. Im IE10 ist das Problem behoben.
In Versionen darunter, geht immer etwas hops, wird aber noch sauber dargestellt. IE8 verliert die Schatten und der IE7 stellt die Buttons etwas größer dar und verliert die Verläufe. Im 6er ist es zumindest benutzbar, auf diese Kompatibilität habe ich allerdings bewusst keinen Wert gelegt.
Das Formular ist auf HTML 5 ausgelegt, so werden zum Beispiel die Placeholder-Attribute genutzt (welche jeder außer der IE unter 10 versteht) und jeder Input-Typ, der ein Textfeld oder Button darstellen könnte unterstützt. Select-Listen sind auch dabei. Checkboxen und Radio-Buttons habe ich aufgrund der Limitierung der Browser nicht unterstützt, hierfür wäre zusätzliches JavaScript notwendig und darauf wollte ich erstmal verzichten. Achso ja, auf Grafiken habe ich übrigens komplett verzichtet.
Sagt mir, was ihr von haltet und viel Spaß damit ;) Also falls ihr es brauchen könnt.
Oooaah! Danke dir. Echt nützlich. Mache ja auch ganz gerne mal einen auf webdesign, aber bin noch nicht so gut. als Androidfan kommt mir das sehr gelegen.