Dieser Beitrag wurde vor mehr als 12 Jahren veröffentlicht. Daher kann es sein, dass sein Inhalt oder ein Teil davon nicht mehr aktuell ist.
Mal ein kleiner Leckerbissen am Morgen für uns Webdesigner und Webentwickler. HTML 5 ist ja nun wirklich nicht mehr wegzudenken. Auch für kleinere Projekte wird der Einsatz immer sinnvoller und durch die Tatsache, dass der Großteil von Allen wichtigen Browsern unterstützt wird, auch realistisch. Heute mal ein kleines Cheat Sheet (zu deutsch quasi Schummelblatt) für HTML 5, auf dem mal Alles recht schön abgebildet ist.
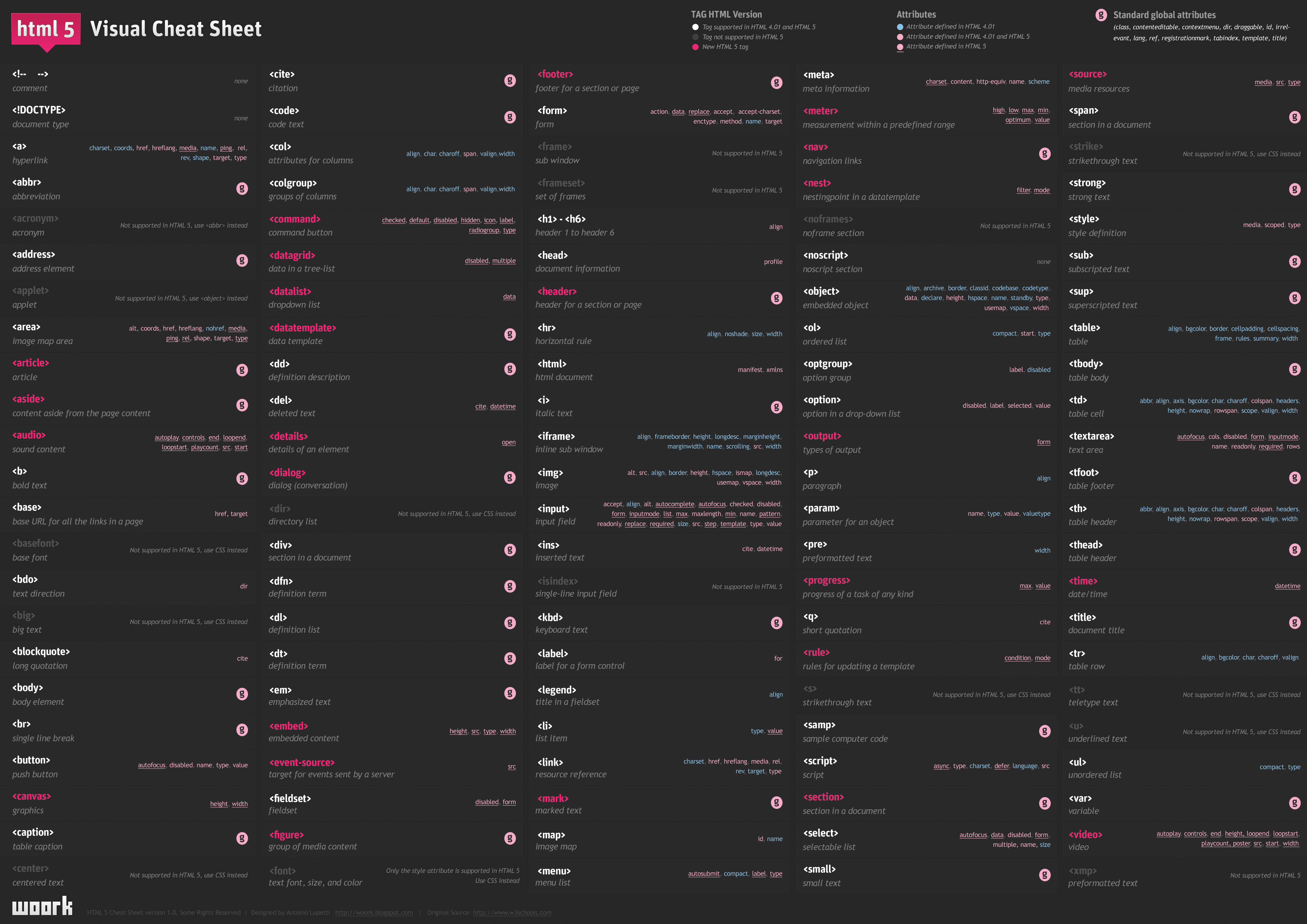
 Übersichtlich in 5 Spalten alle HTML-Tags mal eben aufgelistet. Die Legende erklärt hierbei zum Beispiel, dass die weißen Tags aus HTML 4.01 bekannt sind und noch in HTML 5 weiter verwendet werden können. Oder auch dass die pinken Tags neu in HTML 5 dazu gekommen sind. Wichtig sind auch die grauen Tags, welche in HTML nicht mehr verwendet werden (dürfen) – Hierzu steht immer die Alternative, wenn es eine gibt (Wenn es keinen gibt, hat der Einsatz eh nie Sinn gehabt.
Übersichtlich in 5 Spalten alle HTML-Tags mal eben aufgelistet. Die Legende erklärt hierbei zum Beispiel, dass die weißen Tags aus HTML 4.01 bekannt sind und noch in HTML 5 weiter verwendet werden können. Oder auch dass die pinken Tags neu in HTML 5 dazu gekommen sind. Wichtig sind auch die grauen Tags, welche in HTML nicht mehr verwendet werden (dürfen) – Hierzu steht immer die Alternative, wenn es eine gibt (Wenn es keinen gibt, hat der Einsatz eh nie Sinn gehabt.
In grau steht unter jeden Tag, wofür er ist, rechts daneben immer die verschiedenen Attribute, die darauf angewendet werden dürfen. Das graue g im rosafarbenen Kreis weist darauf hin, dass hier nur die Globalen Attribute angewendet werden dürfen.
Warum schreibst du "allen" eigentlich immer groß? :)
Kenne ich nur als Nachname von Woody, Tim, Joan, Krista & Co.
Gleiches gilt für "alles" … (außer bei "mein Ein und Alles" etc.)
Wie dir vielleicht aufgefallen ist, ist das hier ein Blog und kein Duden. Jeder macht Fehler und auf Diese kann man auch im normalen Ton hinweisen. Wieso schreibst du Murphy eigentlich klein? Es ist ein Eigenname, der im Normalfall groß geschrieben wird.