Dieser Beitrag wurde vor mehr als 11 Jahren veröffentlicht. Daher kann es sein, dass sein Inhalt oder ein Teil davon nicht mehr aktuell ist.
Es gibt nicht Vieles, was ich von meinen Firefoxzeiten vermisse. Lange ist es her und bis heute, fehlte mir unter Anderem ein kleines Feature, welches ich auch gerne mal für die Arbeit brauche. Die Eigenschaften eines Bildes. Bei Firefox habe ich den Punkt »Grafikinfo anzeigen« oder so ähnlich. Etwas vergleichbares gibt es für Chrome ab Werk nicht. Gerade habe ich durch Zufall eine Erweiterung gefunden, die mir dieses Feature endlich wieder zurück gibt und mir somit einiges an Arbeit erspart.

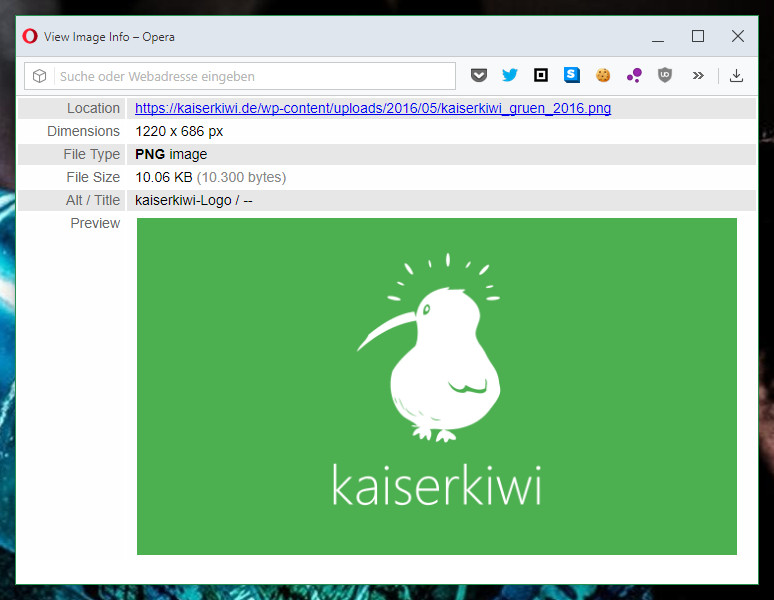
Hier als Beispiel der Header von meinem Blog. Rechtsklick drauf Image-Eigenschaften anklicken und es erscheint ein kleines hübsches Fenster, in dem das Bild angezeigt wird, welches man auch zoomen kann oder nützliche Daten. Genauer:
- Location – Die genaue URL des Bildes
- Dimensions – Die Abmessungen des Bildes
- File Type – Das Dateiformat des Bildes
- File Size – Die Dateigröße des Bildes
- Alt / Title – Der alternative Text des Bildes, falls dieses nicht angezeigt werden kann und der Titel
Vorher gefehlt, jetzt nicht mehr. Ich freu mich und möchte das einfach mal mit euch teilen. Bleibt zu hoffen, dass Google irgendwann mal soweit denkt, dass es Standardmäßig in den Browser eingebaut wird.
Das gibt es von Haus aus aber schon länger in den Development Tools. Zugegeben, Element untersuchen, Resources ist wohl ein Klick mehr als bei der gefundenen Lösung. Allerdings glaube ich, da bereits implementiert, nicht an eine ähnliche Lösung aus dem Hause Google selbst.
Ein Klick mehr, ist nett gesagt. Gerade probiert. Abgesehen mal davon, dass es mehrerer Klicks und scrollen bedarf, muss man auch noch suchen. Da ist die oben vorgestellte Variante um Einiges einfacher.
Imageception http://d.pr/i/aB3T
2 Ebenen? Pah! Profis nutze 3 Ebenen: http://wishuload.de/i/2nthtd :D