Dieser Beitrag wurde vor mehr als 13 Jahren veröffentlicht. Daher kann es sein, dass sein Inhalt oder ein Teil davon nicht mehr aktuell ist.
Seitdem ich mit meinem HTC Magic jeden morgen im Bett etwas (manchmal auch etwas mehr) im Internet unterwegs bin, ist das Thema mobile Websites oder auch mobiles Internet für mich sehr wichtig geworden. Mit den heutigen Geräten ist es zwar sehr leicht auch ohne angepasste Websites zu surfen, doch in manchen Fällen ist es um einiges angenehmer – manchmal sollte man es aber auch einfach lassen.

Der Kampf mit den Webriesen
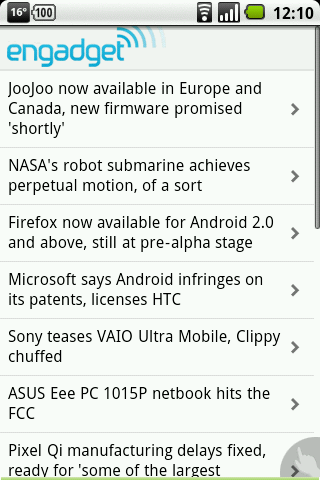
Mit Webriesen sind hier allerdings nicht unbedingt die großen Firmen gemeint, sondern eher die Websites, welche wohl davon ausgehen, dass jeder eine 6000er Leitung oder mehr hat. Seiten wie engadget sind zwar vorbildlich ohne unnötigen Einsatz von Flash entwickelt worden, doch leider hat die Website im unkomprimierten Zustand eine Dateigröße von 2015KB oder auch 2MB. Im komprimierten Zustand sind es immernoch 1241KB also etwas mehr als einen MB.
Dies macht nicht nur im mobilen Web eine schlechte Figur, sondern auch am PC oder Laptop. Zwar hat auch engadget eine mobile Website (endlich), doch hat diese nicht alle Funktionen, wie der große Bruder. Somit warte ich ganze gerne mal etwas länger als eine Minute, bis die Website geladen ist. Zum Glück surfe ich engadget nur selten mal an, doch denke ich, dass es da andere Punkte gibt.

Es gibt natürlich auch noch andere Beispiele, wie eBay. Hier wird zwar auch eine mobile Variante angeboten, doch ist diese kaum wert angesehen zu werden, da sie laut der Adresse noch zu WAP-Zeiten entwickelt wurde. Die vollständige Version von eBay schlägt unkomprimiert mit 845KB zu Buche.
Umsetzung per Stylesheet oder Umleitung?
Jetzt gibt es zwei Möglichkeiten das Ganze umzusetzen. Einmal kann man die einfache und schnelle Möglichkeit nehmen, welche einem CSS bietet oder man nimmt die etwas schwierigere Variante, welche eine Umleitung zu einer speziell angepassten mobilen Website führt
Umsetzung per CSS
CSS bietet glücklicherweise Möglichkeiten um von Gerät zu Gerät verschiedene Stylesheets auszuliefern. Hierbei gibt es verschiedene Medientypen. Darunter auch der Medientyp handheld. Durch diesen kann man gezielt mobile Geräte wie Smartphones, Organizer oder auch Spiele-Handhelds wie die PSP ansprechen.
Damit ist es einem erlaubt zumindest das Erscheinungsbild von Websites gezielt für das mobile Internet anzupassen. Dies kann unter anderem davor schützen, dass man allzu viel horizontal scrollen muss. Dies ist man als Nutzer des mobilen Internets zwar gewohnt, doch ist es immer angenehmer nur vertikal scrollen zu müssen.
Somit lässt sich schnell ein passendes Ergebnis erzielen. Die Site sieht gut aus, Background-Grafiken kann man leicht anpassen, sodass die Ladezeit kürzer wird – aber Moment, was ist mit dem Rest?
Genau! Bilder, welche auf der Website eingebunden sind werden nicht komprimiert. Ebenso der HTML-Code kann bei nicht optimierten Websites zum Flaschenhals werden.
Aus diesem Grund ist es nicht selten, dass eine Umleitung zu einer speziell angepassten mobilen Website wesentlich mehr Sinn macht.
Umsetzung per Umleitung
Bei der Umleitung auf eine speziell angepasste mobile Website hat man viel mehr Möglichkeiten die Ladezeit zu reduzieren. Hier kann man per PHP die Bilder herunterechnen lassen, sodass Abmessungen und/oder Qualität zugunsten der Ladezeit reduziert werden.
Ebenso kann man komplette Teile von HTML und JavaScript weglassen, welche auf der mobilen Variante keinen Sinn machen würden und somit nur unnötig Ladezeit in Anspruch nehmen würden. Hierbei hat man also wesentlich mehr Optimierungspotential, welches man ausschöpfen kann.
Hier gibt es die Möglichkeiten allgemein zwischen mobilen und nicht-mobilen Geräten zu unterscheiden oder direkt nach Gerät/Browser. Ich würde wahrscheinlich die einfache Variante nehmen und würde abfragen ob es sich um ein mobiles Endgerät handelt. Hierbei muss man dann zwar allgmein optimieren, hat allerdings auch weniger Arbeit.
Wenn man allerdings nur zum Beispiel ROMs für Android anbietet, macht es keinen Sinn dies auch für das iPhone zu optimieren und kann sich so auf die verschiedenen Android-Browser und -Auflösungen konzentrieren.
Portrait oder Landscape?

Zudem sollte man überlegen, wie die Präsentation am besten gelingt. Für einen Blog würde es keinen Sinn machen für die Landscape-Ansicht (Wenn man das Phone um 90° nach links dreht – horizontal) zu optimieren, sondern sollte dem Nutzer die Freiheit lassen ob er nun die kurzen Zeilen in der Portrait-Ansicht (So wie man ein Phone für gewöhnlich hält – vertikal) bevorzugt oder lieber alle Bilder im Beitrag sehen kann.
Dann ist mir durch meine Frau allerdings auch ein konkretes Beispiel begegnet, bei welchem es Sinn macht ausschließlich die Landscape-Ansicht zur Verfügung zu stellen. Bei Communitys! Bisher haben wenige Communitys gemerkt, dass das mobile Web immer weiter wächst und bieten deswegen nur sehr rudimentäre mobile Websites an. (Siehe schülerVZ/meinVZ und Facebook)
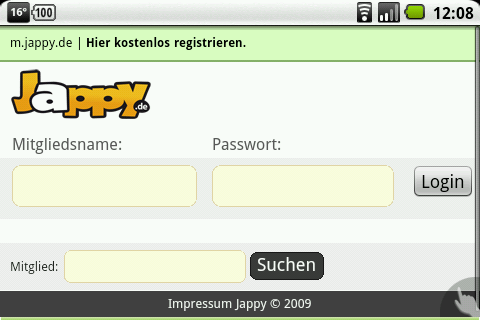
Eine Jugendcommunity aus Deutschland hingegen macht es richtig. Gemeint ist die kleine Plüschcommunity Jappy. Man mag über diese Plattform denken wie man will (ich bevorzuge es, davon gar nicht erst zu wissen), doch die mobile Website von Jappy ist die beste, die ich bei einer Community je gesehen habe.
Wenn ich mein Gedächtnis abrufe, dann würde ich Jappys mobilen Internetauftritt allgemein als beste mobile Umsetzung einer Website betiteln. Hier wurde alles durchdacht, keine Funktion fehlt (was sehr oft bei mobilen Umsetzungen gemacht wird) und es sieht einfach schick aus (zumindest nicht der 90er-Jahre-Stil, welcher im mobilen Web oft zu finden ist).
Ok, aber ich schweife ab. Auf jeden Fall sollte man sich überlegen, ob man wirklich auf die Portrait-Ansicht optimieren sollte oder ob es bei manchen Auftritten nicht mehr Sinn macht etwas mehr Platz zu nutzen und somit die Landscape-Ansicht vorauszusetzen.
Fazit
Es gibt also einiges zu beachten im mobilen Internet. Viele meinen vielleicht, dass es keinen großen Sinn macht ihre Website für das mobile Web anzupassen (und das sieht man leider auch noch oft), doch der Trend geht in die richtige Richtung.
Auch im mobilen Web oder gerade dort, sind Ladezeiten sehr wichtig. Die Nutzer von Smartphones oder ähnlichem sind es zwar gewohnt etwas länger auf ihre Inhalte zu warten, doch kann ich aus eigener Erfahrung sagen, dass eine gute mobile Umsetzung zum wiederkommen einläd.
Auf jeden Fall kann ich schon mal sagen, dass ich vor habe in Zukunft öfters auch über das mobile Web zu schreiben.
Was haltet ihr davon? Habt ihr noch Tipps zum Thema? Und surft ihr mit euren mobilen Endgeräten lieber auf mobilen Websites oder auf den Versionen, welche man auch auf dem Rechner zu Gesicht bekommt?
Hallo, wir freuen uns, dass die Jappy-Mobi so gut angekommen ist und positive Kritik, die ich gern an die Entwickler weiterleiten werde, erfahren durfte. Vielen Dank für den schönen Beitrag.
Beste Grüße
Christoph Hilger
Ich persönlich kenne den mobilen Internetauftritt von Jappy jetzt nicht persönlich, da ich mich mit Jappy nicht wirklich anfreunden kann. Durch meine Frau kenne ich aber sowohl den Desktop- als auch den mobilen Auftritt und ich muss sagen, dass die Umsetzung im mobilen Bereich beeindruckend ist.
Ich wünschte mir es würden sich einige Webdesigner an euch ein Beispiel nehmen.
Gruß
Wishu
Hey,
wir freuen uns, dass dir der mobile Auftritt von Jappy so gut gefällt!
Gruß
Vorab vielen Dank für die Analyse. Die Entscheidung zwischen Landscape und Portrait viel uns nicht leicht. Wobei ich bei meiner aktuellen iPhone-Nutzung fast wieder zu Portrait umschwenken würde. Natürlich kommen viele Funktionen und vor allem Nutzerprofile im Landscapeformat besser zur Geltung.
Ich würde mir mehr Beiträge zu diesem Thema wünschen. Habe hierzu bisher nur englische Analysen gefunden. Freue mich auf mehr Beiträge zu ähnlichen Themen in deinem Blog.
Natürlich gibt es bei Jappy viele Jugendliche, aber eine reine "Jugendcommunity" ist Jappy nicht. Nur rund 17% der Nutzer sind unter 18.
Kein Problem ;)
Ich finde, dass ihr eine gute Entscheidung getroffen habt. Als die mobile Website gelauncht ist und meine Frau sich gewundert hat, dass es auf meinem Magic von heute auf morgen ganz anders aussah habe ich mir die Seite angesehen und dachte: "Nur im Landscape zu nutzen? Was ein Schwachsinn!"
Dieser Gedanke verflog allerdings, als ich meiner Frau ein wenig beim surfen zusah.
Die Portrait-Ansicht würde nicht einmal annähernd so viel Usabiliy rüberbringen, wie es die Landscape-Ansicht bei Jappy schafft.
Das ist an sich keine schlechte Idee. Ich habe bisher auch keine Testberichte zu mobilen Websites entdeckt. Vielleicht kann ich das ja mal öfter machen und wenn, dann wird Jappy hierzu nochmal einen Extra-Artikel bekommen. Ist schließlich meiner Meinung nach die beste mobile Umsetzung ;)
Das was man nach außen sieht, ist eine Jugendcommunity, deswegen habe ich es so formuliert. Und nur weil man 18 ist, zählt man noch immer zur Jugend. Ich würde sogar soweit gehen, dass man bis 21 noch zur Jugend zählen kann. Aber interessant zu wissen, dass es nur 17% sind, die unter 18 sind.
Danke auf jeden Fall für den Kommentar und sry für die späte Antwort. Alle 3 Kommentare wurden von WordPress aus irgend einem Grund als Spam behandelt. Wahrscheinlich glaubt WordPress mir nicht, dass ich Kommentare von Jappy-Mitarbeitern bekomme ;)
Gruß
Wishu
Ich habe mir den Artikel jetzt zweimal durchgelesen, aber ich konnte keine Erklärung finden, was der Unterschied zwischen Portrait- und Landscape-Modus ist. Oder sind die beiden Begriffe inzwischen so allgemeingültig, dass man sie einfach kennen muss?
Portrait-Modus: So wie man ein Handy normalerweise hält.
Landscape-Modus: Wenn du es um 90° nach links drehst.
Für Smartphonebesitzer sicherlich bekannt, hatte in der ersten Version eine kurzer Erläuterung drin, doch wurde in der zweiten Version vergessen.
Danke für den Hinweis, werde es gleiche einfügen.
Gruß
Wishu